Hello Everyone! This is the Tutorial #2 of How to add a Word Link. Is super easy and I be showing you step-by step how to do it. If you wish to visit our previous / next Tutorial on How to add a link just click on:
LET'S START THE TUTORIAL
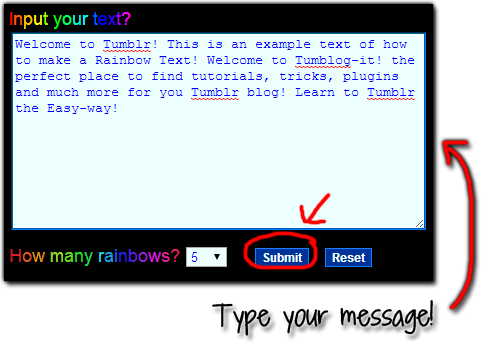
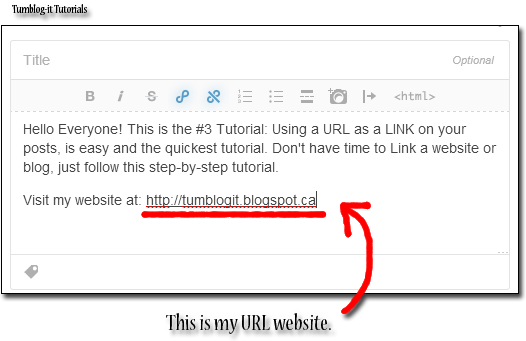
1. In this tutorial you will learn to add a "Word Link" within a paragraph. What does this mean? It means when the person "clicks" on a word, he/she will be re-direct to another website or blog. Like the photo-example below:
2. To begin, you must create a paragraph, using the Dashboard option called "Text". Write your paragraph or sentences.
3. To Insert / Add a Word Link, you must select a text to do this simple double-click on the word or click where you want to begin the selection, hold down the left mouse button, and then drag the pointer over the text that you want to select.
4. Now that you have Select a Word, click on the "Insert/Edit Link Option" like in the photo below:
5. You're almost finish, now simply add the URL and Title of the Word Link. The title is the short-description that appears when your visitor hovers over the selected word. For example my description will say "This is Tumblog-it!
Tumblog-it! Tips → Open Link a new Window → Recommended for visitors, easy friendly interface, allows the visitor to fast-navigate to another website without leaving your Tumblr blog.
6. To finish just click on "Insert Link" and you're Word Link is ready. If you wish to Link a complete sentence just follow the same instructions. Just Publish the Post and you have learn how to do a WORD LINK, good job!