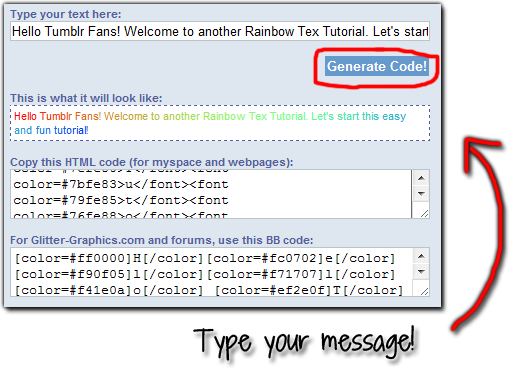
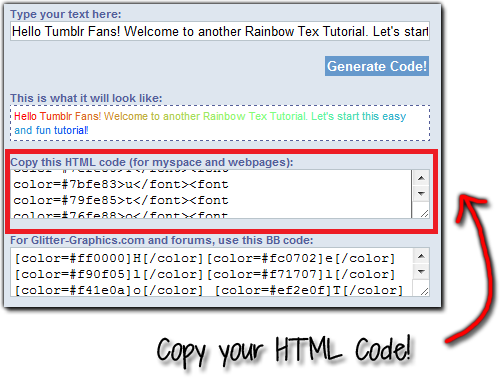
Hello everyone! This is a quick and easy-Tutorial: How to show text when hover on image. I try many HTML codes to see if they work in Tumblr and I found one that enables you to add text when someone hovers the mouse on the photo or image. Here's a quick look from my example blog:

Note: Code only works on a HTML theme. Not on posting messages.
1. First COPY the following code:
• Now let's add the code on your Tumblr Blog.
• Log into your Tumblr Account.
• Find the Account Settings.

2. Now find the Website Theme + Edit Theme.
• PASTE the code where you want to have the photo: sidebar, top bar, etc. On my example blog I add the photo on the right-sidebar. Now you have to change some of the properties of the HTML code use the next photo as an example:
(click on the photo for a bigger view)
• Replace the Image URL with yours.
• Change the "Welcome to Tumblog-it! with the text you want to have when a
visitor hovers on the photo.
• You can change the width and height however you want to.
• Click on Update Preview -- if you like it simply lick SAVE then CLOSE. It should look like: