Simply add the code below the < head > tag of the layout's code:
Floating Bubbles Cursor effect
Simply add the following code under the < HEAD > section of your web page (Press Ctrl C after selecting code to copy it:)
Right click,select all then copy.
Right click,select all then copy.
Disable Rigth Click (Silent)
Simply add the following code to the <BODY> section of your web page (Press Ctrl C after selecting code to copy it):
Disable Rigth Click with Alert
Simply add the following code to the <BODY> section of your web page (Press Ctrl C after selecting code to copy it):
Enabling Ask, Reply and Submit!
Ask - It allows people to ask or send a message through your tumlr ask box.
Reply - It allows followers to directly reply to your posts in their dashboards.
Submit -It allows people to submit pictures,videos,music and etc.
If you are wondering why you feel alone while on tumblr then you probably forgot to enable these=))
1.Go to Customize
2.Find The COMMUNITY on the menu beside the SAVE and CLOSE buttons.
3.Check everything.
4.Save and close=)
Reply - It allows followers to directly reply to your posts in their dashboards.
Submit -It allows people to submit pictures,videos,music and etc.
If you are wondering why you feel alone while on tumblr then you probably forgot to enable these=))
1.Go to Customize
2.Find The COMMUNITY on the menu beside the SAVE and CLOSE buttons.
3.Check everything.
4.Save and close=)
How to detect tumblr unfollowers!
- These are the complete installation instructions. You first need to download and install the GreaseMonkey add-on. It works in almost any browser outthere, Internet Explorer, Firefox, Chrome, Opera and Safari.
- Download Tumblr Unfollow Tracker script.
- Always position your cursor over the followers counter to actually see the ? symbol and click on it to pop up the window that lest you see the people who unfollowed you.
Notes.
- It only detects unfollows after it is installed, not prior to it.
- A Tumblr username change or a deleted account will also be interpreted as an unfollow.
- If a user follows and then unfollows during last time you checked and before you check again, it won’t show.
Another way to detect unfollowers is through the website called "OpenInferno":
It lets you trace your unfollowers by logging into the site with your tumblr email and password:)
Easy way to organize your Tumblr!
Wondering how to make everything organized,like you want your post
to be in one group (putting tags) or delete some of your non sense posts and reblogs haa just go here:
Tumblr Mega Editor
Its one of my fave:p
to be in one group (putting tags) or delete some of your non sense posts and reblogs haa just go here:
Tumblr Mega Editor
Its one of my fave:p
How to make a youtube video hidden and autoplayed?
1.Go to youtube.com
2.Find / search the video or music that you want.
3.Get the code.Click the EMBED button just under the video player.
4.Now to autoplay it, add ?autoplay=1 in the code.
<iframe title="YouTube video player" width="200" height="27" src="http://www.youtube.com/embed/YG8XUIl6Z-0?autoplay=1" frameborder="0" allowfullscreen></iframe>
5.To hide it set the width and height into 1.like this:
<iframe title="YouTube video player" width="1" height="1" src="http://www.youtube.com/embed/YG8XUIl6Z-0?autoplay=1" frameborder="0" allowfullscreen></iframe>
6.If you dont want it hidden you can play around with the width and height^^
7.Paste the code either in the description or html body.
2.Find / search the video or music that you want.
3.Get the code.Click the EMBED button just under the video player.
4.Now to autoplay it, add ?autoplay=1 in the code.
<iframe title="YouTube video player" width="200" height="27" src="http://www.youtube.com/embed/YG8XUIl6Z-0?autoplay=1" frameborder="0" allowfullscreen></iframe>
5.To hide it set the width and height into 1.like this:
<iframe title="YouTube video player" width="1" height="1" src="http://www.youtube.com/embed/YG8XUIl6Z-0?autoplay=1" frameborder="0" allowfullscreen></iframe>
6.If you dont want it hidden you can play around with the width and height^^
7.Paste the code either in the description or html body.
Getting a Free domain name for Tumblr.
In this tutorial i am going to teach you how to get a free domain name for your tumblr!I will be using two sites that will help you make your url shorter than usual.We are going to use co.cc and .tk because these are the only free domain names i know so far=)
Lets start with .CO.CC:
1.Create an account now.
2.Sign in to your account.
3.Go and Get A New Domain.
4.Type the desired domain name then check for availability=)
5.Continue to registration.
6.New page will show up saying:
We have received your request for domain name registration.Now you must click the SET UP button.
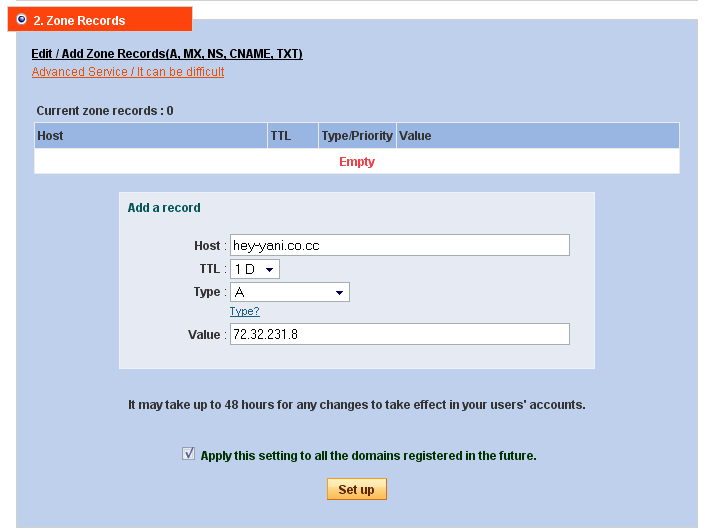
7.In setting up pls follow this:
HOST- Thats the domain name you choose.
TTL - 1D
TYPE - A
VALUE -72.32.2318
8.Click set up button.
9.Wait for hours before applying the domain on your tumblr.
Free domain name from DOT.TK:
1.Pls go to the Dot TK site
2.Type the desired domain name then click next to start registering.
3.Choose free domain name > next >
4.On the next page choose
6.Youre done you can now use the domain .tk to your blog=)
Lets start with .CO.CC:
1.Create an account now.
2.Sign in to your account.
3.Go and Get A New Domain.
4.Type the desired domain name then check for availability=)
5.Continue to registration.
6.New page will show up saying:
We have received your request for domain name registration.Now you must click the SET UP button.
7.In setting up pls follow this:
HOST- Thats the domain name you choose.
TTL - 1D
TYPE - A
VALUE -72.32.2318
8.Click set up button.
9.Wait for hours before applying the domain on your tumblr.
Free domain name from DOT.TK:
1.Pls go to the Dot TK site
2.Type the desired domain name then click next to start registering.
3.Choose free domain name > next >
4.On the next page choose
Or - use your own DNS?
Type 72.32.231.8 for IP Address.
5.continue filling up the form,type your email address and all..6.Youre done you can now use the domain .tk to your blog=)
Image Mapping
Basic tutorial: Image Mapping
1.Click this-> http://www.isdntek.com/tagbot/imap.htm2. Get the image that you wanna use.
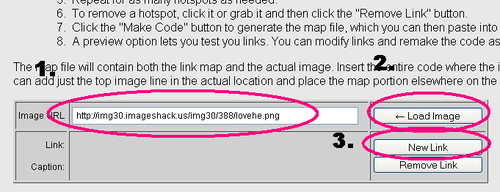
3.
- 1.Paste The URL of the image in the first box
- 2.Click Load Image
- 3.Click New Link

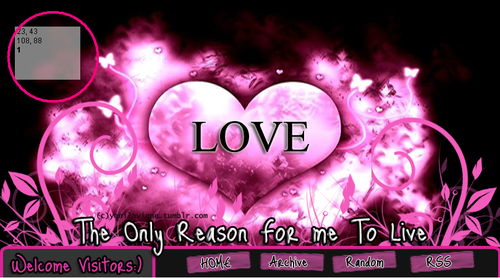
4.Lets start adding links to the image.By clicking new link you will see a white transparent box popping out on the image.

5.Just simply drag that to the area of the image you wanna add link example is HOME.

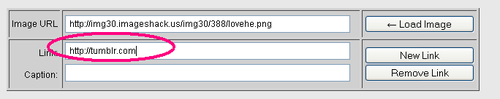
6.Then Lets type the link in the 2nd box:

7.Done.If you wanna add more links like adding link to ARCHIVE, RANDOM,RSS just repeat nos 4-6.
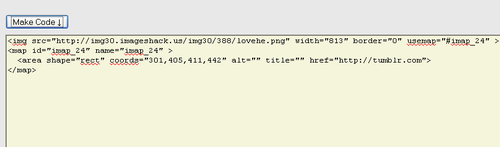
8. Get the final code by clicking the MAKE CODE button.copy and paste the code in your layout html code.

How to redirect your old url to your new tumblr url.
1.Make a new blog using your old url click here.
2.Go to Customize Page then theme option on top.
3.Delete all the code.
4.Copy and paste this code:
5.Type your new url,replace this YOUR_NEW_URL with your new url.
6.Save and close.
2.Go to Customize Page then theme option on top.
3.Delete all the code.
4.Copy and paste this code:
5.Type your new url,replace this YOUR_NEW_URL with your new url.
6.Save and close.
Endless scrolling tumblr code
1.Add this one line of code to your Description. No need to even mess
with custom html or div’s! Go ahead and try it:
NOTE: It is very important that, after you paste the code you retype all the quotation marks, there are a total of 4. Otherwise the endless scrolling page won’t work, and I found out this is the only reason many people complain that this code is useless when it’s not. Somehow the quotation marks get pasted in italics or backwards.
Also there are themes that are not compatible with the code if it didnt work after applying it means you need to change the theme otherwise dont use the code lol
2.Save and close.
with custom html or div’s! Go ahead and try it:
NOTE: It is very important that, after you paste the code you retype all the quotation marks, there are a total of 4. Otherwise the endless scrolling page won’t work, and I found out this is the only reason many people complain that this code is useless when it’s not. Somehow the quotation marks get pasted in italics or backwards.
Also there are themes that are not compatible with the code if it didnt work after applying it means you need to change the theme otherwise dont use the code lol
2.Save and close.
How to Reblog your own post on tumblr.
People specially newbies are having a hard time reblogging their own post whether its a photo,video,music and all.I myself wondered why i can easily reblog someone else’s post but not being able to do it with my own.I googled it and found the easy way to reblog my own post.
- Right Click on the following bookmarklet link – REBLOG YOUR OWN POST ON TUMBLR – and choose “Bookmark this link” (I didn’t see that option in the Chrome Browser, so use Firefox or Explorer)
- Now, once you are on one of the posts of yours that you want to reblog (not the dashboard, but the article itself ) Click on the Reblogging bookmark you just saved and you will be taken to the reblogging edition screen.
Subscribe to:
Comments (Atom)