When I first saw this cool animation I was like: How cool is that? How can you add this lovely fish in your blog? Is perfect for those who want to give a relax mood to their blog, or for those who have Inspiration Photography Blogs. But the Question is "How can I get them?" Easy let me show you!

Tutorial: Fish Pond for your Tumblr Blog
First let me annouced that this tutorial is from http://abowman.com awesome gadgets. Visit their website for more cool tricks and gadgets. Tumblog-it! doesn't take any credit for this HTML code.
1. Now let's start! First you must Copy the HTML code in the website HERE.
(Copy the first one like the example below)
(Copy the first one like the example below)
2. Log into your Tumblr Account.
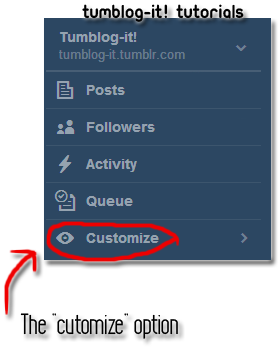
3. Find the Blog Settings and Customize Theme.
(If you don't know how to find the Customize theme you can visit our TUTORIAL)

4. Now that you found Customize Theme option, click on EDIT HTML and Paste the code wherever you want to have the lovely fish pond. You can also Added on the Description Option.
5. Click Update Preview to see how the pond look like, you can always change it to top, down or side bar. If you like how it looks like click on SAVE then CLOSE. Visit your blog and enjoy the fish pond!
